2023. 3. 23. 08:05ㆍit

1. pynecone 이란?
- python 으로 웹을 구축하기 위한 프레임워크 구성 ( 프런트엔드 )
- 파이썬으로 웹을 개발하면, React 변환해 구축해줌
- 즉, Pynecone은 React 구성 요소를 감싸는 래퍼 !!
pip install pynecone-io
2. pynecone 의 목적
2-1. 순수 파이썬
- 모든 것에 Python으로 개발 가능
2-2. 배우기 쉬운
- 빠른 빌드, 빠른 습득
2-3. 완전한 유연성
- 작은 데이터사이언티스트 앱부터 대규모 프로젝트까지 구축 가능
2-4. Batteries Included
- 다양한 도구가 필요 없음 ( 개발도구가 pynecone에 포함 됨 )
* Batteries Included 뜻
- 프로그래밍 언어나 프레임워크 등에서 쓰이는 표현으로 외부 라이브러리를 더하지 않아도 제공하는 표준 라이브러리만으로도 모든 작업을 수행하는데 문제 없다는 의미
3. 구성
3-1. 프로젝트 만들기
mkdir hello
cd hello
pc init
3-2. 프로젝트 실행
pc run
3-4. 프로젝트 구조
hello
├── .web
├── assets
├── hello
│ ├── __init__.py
│ └── hello.py
└── pcconfig.py
3-4-1. .web/pages
- Pynecone 프런트엔드는 NextJS 앱으로 컴파일 -> 출력은 .web디렉토리에 저장 ( 디버깅에 유용 )
- 각 Pynecone 페이지는 디렉토리 의 해당 .js파일로 컴파일( .web/pages )
3-4-2. assets
- assets는 개발에 필요한 요소들 저장 (이미지, 글꼴 등등 )
3-4-3. pcconfig.py
- pcconfig.py파일에는 앱에 대한 구성 저장
import pynecone as pc
config = pc.Config(
app_name="hello",
bun_path="$HOME/.bun/bin/bun",
db_url="sqlite:///pynecone.db",
env=pc.Env.DEV,
port=3000,
)
3-5. hello page 실행
pc run

4. 실습
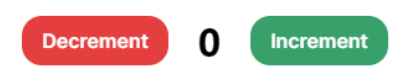
4-1. 값 증가 감소 예제

import pynecone as pc
class State(pc.State):
count: int = 0
def increment(self):
self.count += 1
def decrement(self):
self.count -= 1
def index():
return pc.hstack(
pc.button(
"Decrement",
color_scheme="red",
border_radius="1em",
on_click=State.decrement,
),
pc.heading(State.count, font_size="2em"),
pc.button(
"Increment",
color_scheme="green",
border_radius="1em",
on_click=State.increment,
),
)
app = pc.App(state=State)
app.add_page(index)
app.compile()'it' 카테고리의 다른 글
| 우분투(ubuntu) 하둡(hadoop) 설치 가이드 (0) | 2023.03.26 |
|---|---|
| PYTHON 정규식 문법 및 예제 ( 전화번호, 이메일, 숫자 출력, 공백 제거, URL 출력, 주민 번호 패턴 찾기 ) (0) | 2023.03.25 |
| Redis 데이터 백업, 디스크 저장 방법 ( AOF, RDB, 스냅샷 ) (0) | 2023.03.21 |
| REDIS로 IOT 데이터 처리 및 관리- ( XRANGE ) (0) | 2023.03.20 |
| Kafka 로그(log) 관리 방법 및 설정 (0) | 2023.03.19 |